De fleste amerikanere ser på den teknologidrevne fremtiden med en følelse av håp.
De vil bare ikke bo der.
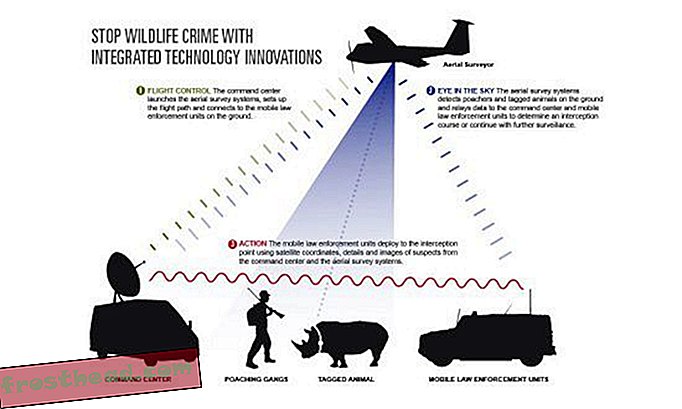
Det paradoksale synet - fremtidens teknologi høres kjempebra ut, men det er ikke for meg - er et hovedfunn fra en eksklusiv ny nasjonal undersøkelse utført av Smithsonian og Pew Research Center. Meningsmålingen involverte 1 001 personer som ble intervjuet i februar med fasttelefon eller mobiltelefon.
Nesten 60 prosent av de spurte sa at teknologi vil forbedre livet i fremtiden - omtrent dobbelt så mange som de som sa at det ville gjøre ting verre. Men førerløse biler? Lab-produsert kjøtt? Hjerneimplantater bare for å bli smartere eller forbedre hukommelsen? Nei takk.
html, body, div, span, img {margin: 0; polstring: 0; border: 0; font-størrelse: 100%; font: inherit; vertical-align: baseline} body {bredde: 100%; margin: 0 auto ; linjehøyde: 1; font-family: "Open Sans", "Bureau Grot Cond Book", sans-serif} .blue-text {color: # 009ee2} .purple-text {color: # 69306c} textarea {bredde : 90%; høyde: 290px; farge: # 009ee2; skriftstørrelse: 20px; fontstørrelse: 2rem; font-vekt: 700; kant: ingen! Viktig; omriss: ingen; -moz-box-skygge: ingen; -webkit-boks-skygge: ingen; -o-boks-skygge: ingen; boks-skygge: ingen; margin: 5% 5% 0 5%; størrelse: ingen} knapp {bredde: 120px; høyde: 50px; bakgrunn: # 009ee2; farge: #FFFFFF; font-størrelse: 15px; font-størrelse: 1, 5rem; font-vekt: 700; text-align: center; text-transform: store bokstaver; flyt: høyre; margin: 0 5% 0 0 } knapp: hold musepekeren: markøren: pekeren}. markert tekst {farge: # 009ee2; teksttransformasjon: stor bokstav; margin: 0 5px 0 0} .ie-chart-image {display: ingen; margin: 30px auto} .ie -chart-image: hover {cursor: pointer} # quiz-wrapper-one, # quiz-wrapper-two, # quiz-wrapper-three {bredde: 100%; høyde: 550px; posisjon: relativ; kant: solid 1px # 333, font-family: "Bur eau Grot Cond Book ", sans-serif; margin: 20px auto 50px auto; overflow: skjult} @media bare skjerm og (maks. bredde: 950 px) og (min. bredde: 816 px), bare skjerm og (maks. bredde: 650px) {# quiz-wrapper-one, # quiz-wrapper-two, # quiz-wrapper-three {høyde: 650px}} @ medieskjerm og (maks. Bredde: 500px) {# quiz-wrapper-one, # quiz-wrapper-two, # quiz-wrapper-three {høyde: 550px}} @ medieskjerm og (maks. bredde: 400px) {# quiz-wrapper-one, # quiz-wrapper-two, # quiz-wrapper- tre {høyde: 600px; kant: ingen}} # quiz-wrapper-one. spørsmål, # quiz-wrapper-two .question, # quiz-wrapper-three. spørsmål {bredde: 100%; høyde: 100%; posisjon: relativ; visning: ingen} # quiz-wrapper-one .question .question-text, # quiz-wrapper-two .question .question-text, # quiz-wrapper-three .question .question-text {bredde: 100%; farge: #FFFFFF; skriftstørrelse: 20px; skriftstørrelse: 2rem; font-vekt: 700; linjehøyde: 41px; bakgrunn: # 000; polstring: 10px 30px; visning: tabell} @ kun skjerm og (maks -bredde: 500px) {# quiz-wrapper-one .question .question-text, # quiz-wrapper-two .questio n. spørsmål-tekst, # quiz-wrapper-three. spørsmål .question-text {font-størrelse: 12px; font-størrelse: 1.2rem; linjehøyde: 27px}} @ bare media-skjerm og (maks. bredde: 400px ) {# quiz-wrapper-one .question .question-text, # quiz-wrapper-two .question .question-text, # quiz-wrapper-three .question .question-text {padding: 10px 20px}} # quiz- wrapper-one .question .question-type-two-text, # quiz-wrapper-two .question .question-type-two-text, # quiz-wrapper-three .question .question-type-two-text {font- størrelse: 16px; skriftstørrelse: 1, 6rem; linjehøyde: 35px} @ media-skjerm og (maks. bredde: 500 piksler) {# quiz-wrapper-one. spørsmål. spørsmål-type-to-tekst, # quiz- wrapper-two .question .question-type-two-text, # quiz-wrapper-three .question .question-type-two-text {font-size: 12px; font-size: 1.2rem; line-height: 27px} } # quiz-wrapper-one .question .options, # quiz-wrapper-two .question .options, # quiz-wrapper-three .question .options {bredde: 35%; høyde: 100%; polstring: 50px 0 0 0 ; margin: 0 auto; bakgrunn: # E7E7E7; visning: inline-block} kun @media-skjerm og (maks-wid th: 950 px) og (min. bredde: 816 px), bare skjerm og (maks. bredde: 650 px) {# quiz-wrapper-one. spørsmål. valg, # quiz-wrapper-to. spørsmål. valg, # quiz-wrapper -tree. spørsmål. valg {bredde: 100%; høyde: 80px; tekstjustering: sentrum; polstring: 15px 0 0 0}} @ bare media-skjerm og (maks. bredde: 500px) {# quiz-wrapper-one. spørsmål. valg, # quiz-wrapper-two .question .options, # quiz-wrapper-three .question .options {høyde: 65px}} @ bare media-skjerm og (maks. bredde: 400px) {# quiz-wrapper-one .question .options, # quiz-wrapper-two .question .options, # quiz-wrapper-three .question .options {høyde: 107px}} # quiz-wrapper-one .question .options .quiz-one-option, # quiz-wrapper-two .question .options .quiz-one-option, # quiz-wrapper-three .question .opsjoner .quiz-one-option {høyde: 40px; margin: 0 0 35px 30px} @ media-skjerm og ( max-bredde: 950 px) og (min-bredde: 816 px), bare skjerm og (maks-bredde: 650 px) {# quiz-wrapper-one. spørsmål. valg. quiz-one-alternativ, # quiz-wrapper-two. spørsmål. valg. quiz-one-alternativ, # quiz-wrapper -tre. spørsmål. valg. quiz-ett-alternativ {margin: 0 0 35px 10px; tekstjustering: venstre; visning: inline-block; vertical-align: top}} @ media bare skjerm og (maks. bredde: 450px ) {# quiz-wrapper-one .question .options .quiz-one-option, # quiz-wrapper-two .question .options .quiz-one-option, # quiz-wrapper-three. spørsmål .options .quiz-one -option {margin: 0 0 35px 5px}} @ media-skjerm og (maks. bredde: 400px) {# quiz-wrapper-one .question .options .quiz-one-option, # quiz-wrapper-two .question. alternativer. quiz-one-option, # quiz-wrapper-three .question .options .quiz-one-option {bredde: 47%; margin: 0 0 0 3%; flyte: venstre}} # quiz-wrapper-one. spørsmål. valg. quiz-ett-alternativ. valg-tekst, # quiz-innpakning-to. spørsmål. valg. spørsmål-ett-alternativ. valg-tekst, # quiz-innpakning-tre. spørsmål. valg. spørsmål-ett-alternativ alternativ .option-text {bredde: 115px; farge: # 222; skriftstørrelse: 17px; fontstørrelse: 1, 7rem; font-vekt: 700; linjehøyde: 30px; tekst-transform: stor bokstav; visning: inline- blokkering} kun @media-skjerm og (maks. bredde: 950 piksler) og (min. bredde: 816 px) skjerm og (maks. bredde: 650px) {# quiz-wrapper-one .question .options .quiz-one-option .option-text, # quiz-wrapper-two .question .options .quiz-one-option .option- tekst, # quiz-wrapper-three .question .options .quiz-one-option .option-text {bredde: 60px; font-størrelse: 14px; font-størrelse: 1.4rem; margin: -4px 0 0 0}}} @ medieskjerm og (maks. bredde: 500px) {# quiz-wrapper-one. spørsmål. valg. quiz-one-alternativ .option-text, # quiz-wrapper-two. spørsmål .options .quiz-one-alternativ. option-text, # quiz-wrapper-three .question .options .quiz-one-option .option-text {bredde: 50px; font-størrelse: 11px; font-størrelse: 1.1rem; linjehøyde: 20px; margin: 0; vertical-align: top}} @ media-skjerm og (maks. Bredde: 450px) {# quiz-wrapper-one .question .options .quiz-one-option .option-text, # quiz-wrapper-two. spørsmål. valg. quiz-ett-alternativ. alternativ-tekst, # quiz-wrapper-tre. spørsmål. valg. quiz-ett-alternativ. alternativ-tekst {font-størrelse: 10px; font-størrelse: 1rem}} # quiz -papir-en. spørsmål. valg. quiz-en-alternativ. valgknapp, # quiz-wrapper-to .questio n. valg. quiz-ett-alternativ. valgknapp, # quiz-wrapper-tre. spørsmål. valg. quiz-ett-alternativ. valgknapp {bredde: 25px; høyde: 25px; margin: 0 10px 0 5px; border: solid 3px # 222; -moz-border-radius: 100%; - webkit-border-radius: 100%; - o-border-radius: 100%; border-radius: 100%; visning: inline-block; vertical-align: top} # quiz-wrapper-one .question .options .quiz-one-option .option-button: hover, # quiz-wrapper-two .question .options .quiz-one-option .option-button: hover, # quiz-wrapper-three .question .options .quiz-one-option .option-button: hover {bakgrunn: # 009ee2; border: solid 3px # 009ee2; cursor: pointer} @ bare skjerm og (maks bredde : 950 px) og (min. Bredde: 816 px), bare skjerm og (maks. Bredde: 650 px) {# quiz-wrapper-one. Spørsmål. Valg. Quiz-one-alternativ. Alternativ-knapp, # quiz-wrapper-two .question .options .quiz-one-option .option-button, # quiz-wrapper-three .question .opsjoner .quiz-one-option .option-knapp {bredde: 20px; høyde: 20px; margin: 0 4px}} # quiz-wrapper-one. spørsmål .answer, # quiz-wrapper-two .q uestion .answer, # quiz-wrapper-three .question .answer {bredde: 64%; margin: 30px 0 0 0; font-family: "Open sans", sans-serif; display: none; vertical-align: top} @media-bare skjerm og (maks. bredde: 950 piksler) og (min. bredde: 816 px), bare skjerm og (maks. bredde: 650 piksler) {# quiz-wrapper-one. spørsmål. svar, # quiz-wrapper-two. spørsmål. svar, # quiz-wrapper-three .question .answer {bredde: 100%}} @ media bare skjerm og (maks. bredde: 400px) {# quiz-wrapper-one. spørsmål .answer, # quiz-wrapper- to. spørsmål .answer, # quiz-wrapper-three .question .answer {zoom: 84%}} # quiz-wrapper-one .question .answer .answer-text, # quiz-wrapper-two .question .answer .answer -tekst, # quiz-wrapper-three. spørsmål .answer .answer-text {farge: # 222; font-størrelse: 16px; font-størrelse: 1.6rem; font-vekt: 700; text-transform: store bokstaver; margin: 0 auto; display: tabell} @ media-skjerm og (maks. Bredde: 950 px) og (min. Bredde: 816 px), bare skjerm og (maks. Bredde: 650 pik) {# quiz-wrapper-one. Spørsmål. Svar. svar-tekst, # quiz-wrapper-to. spørsmål .answer .answer-text, # quiz -papir-tre. spørsmål .answer .answer-text {font-størrelse: 15px; font-størrelse: 1.5rem}} # quiz-wrapper-one. spørsmål .answer. cirkeldiagram, # quiz-wrapper-two .question .answer .pie-diagram, # quiz-wrapper-three .question .answer .pie-chart {bredde: 280px; høyde: 280px; posisjon: relativ; margin: 30px auto} # quiz-wrapper-one. spørsmål .answer. kakediagram: hover, # quiz-wrapper-two .question .answer. pie-chart: hover, # quiz-wrapper-three .question .answer. pie-chart: hover {cursor: pointer} @ media-skjerm og ( max-bredde: 950 px) og (min-bredde: 816 px), bare skjerm og (maks-bredde: 650 px) {# quiz-wrapper-one .question .answer. pie-chart, # quiz-wrapper-two .question. svar. sektordiagram, # quiz-wrapper-three. spørsmål .answer. pie-chart {margin: 20px auto}} # quiz-wrapper-one. spørsmål .answer. pie-chart. sektor-bakgrunn, # quiz-wrapper -twee. spørsmål .answer. sektordiagram. sektor-bakgrunn, # quiz-wrapper-tre. spørsmål .answer. sektordiagram. sektor-bakgrunn {bakgrunn-farge: # 999; posisjon: absolutt; bredde: 280px; høyde : 280 piksler, -moz-border-radius: 100%; -webkit-border-radius: 100%; - o-border-radius: 100%; border-radius: 100%; - moz-box-skygge: 0 0 10px # 333; -webkit-box-skygge: 0 0 10px # 333; -o-boks-skygge: 0 0 10px # 333; boks-skygge: 0 0 10px # 333} # quiz-wrapper-one. Spørsmål .answer. Cirkeldiagram .pie, # quiz-wrapper-two. spørsmål. svar .pie-diagram .pie, # quiz-wrapper-tre. spørsmål .answer. sektordiagram .pie {posisjon: absolutt; bredde: 280px; høyde: 280px; -moz-border-radius: 100%; - webkit-border-radius: 100%; - o-border-radius: 100%; border-radius: 100%; klipp: rect (0px, 140px, 280px, 0px)} # quiz-wrapper-one. spørsmål .answer. kakediagram. kakeskive, # quiz-wrapper-to. spørsmål. svar. kakediagram. kakeskive, # quiz-wrapper-tre. spørsmål. svar. kakediagram. kakeskive {posisjon: absolutt; bredde: 0; høyde: 0; bredde: 280 piksler, høyde: 280 piksler, -moz-border-radius: 100%; - webkit-border-radius: 100%; - o-border-radius: 100%; border-radius: 100%; klipp: rect (0px, 280px, 280px, 140px); - webkit-backface-synlighet: skjult} # quiz-wrapper-one. Spørsmål .answer. Pie-chart # pie-slice-one, # quiz-wrapper -Et spørsmål .answer. sektordiagram .pie, # quiz-wrapper-to. spørsmål .answer. sektor-diagram # pie-slice-one, # quiz-wrapper-two. spørsmål .answer. sektor-diagram .pie, # quiz- wrapper-three .question .answer .pie-chart # pie-slice-one, # quiz-wrapper-three .question .answer .pie-chart .pie {bakgrunn: # 009ee2; -webkit-transform: rotate (0deg); -moz-transform: rotate (0deg); - o-transform: rotate (0deg); transform: rotate (0deg)} # quiz-wrapper-one. spørsmål .answer. pie-chart. pie-chart-label, # quiz -omslag-to. spørsmål. svar. sektordiagram. sektordiagram-label, # quiz-wrapper-tre. spørsmål. svar. sektordiagram. sektordiagram-label {posisjon: absolutt; z-indeks: 4; farge: #FFFFFF; text-align: center} # quiz-wrapper-one. spørsmål .answer. sektordiagram # diagram-en-skive-en-etikett, # quiz-wrapper-to. spørsmål .answer. sektordiagram # kart-en-skive-en-etikett, # quiz-wrapper-tre. spørsmål. svar. sektordiagram # kart-en-skive-en-etikett {øverst: 10px; venstre: 83px; skriftstørrelse: 5px; font-størrelse: 0.5rem; linjehøyde: 14px} # quiz-wrapper-one. spørsmål .answer. sektordiagram # diagram-en-skive-en-labe l-nummer, # quiz-wrapper-two .question .answer. cirkeldiagram # diagram-en-skive-en-etikett-nummer, # quiz-wrapper-tre. spørsmål. svar. pie-diagram # diagram-en- skive-en-etikettnummer {font-størrelse: 10px; font-størrelse: 1rem; font-vekt: 700; linjehøyde: 20px} # quiz-wrapper-one. spørsmål .answer. pie-chart # pie-slice -tv, # quiz-wrapper-two .question .answer. pie-chart # pie-slice-two, # quiz-wrapper-three .question .answer .pie-chart # pie-slice-two {bakgrunn: # 69306c; -webkit-transform: rotate (145deg); - moz-transform: rotate (145deg); - o-transform: rotate (145deg); transform: rotate (145deg)} # quiz-wrapper-one. spørsmål .answer .pie- diagram # diagram-en-skive-to-etikett, # quiz-wrapper-to. spørsmål .answer. sektordiagram # diagram-en-skive-to-etikett, # quiz-wrapper-tre. spørsmål .answer .pie- diagram # kart-en-skive-to-etikett {øverst: 70px; venstre: 160px; skriftstørrelse: 19px; fontstørrelse: 1, 9rem; linjehøyde: 34px; tekstjustering: venstre} @ media-skjerm (maks. bredde: 400 piksler) {# quiz-wrapper-one. spørsmål .answer. pie-chart # chart-one-skive-to-etikett, # quiz-wrapper-tw o. spørsmål .answer. sektordiagram # kart-en-skive-to-etikett, # quiz-innpakning-tre. spørsmål. svar. sektordiagram # kart-en-skive-to-etikett {font-størrelse: 17px ; font-størrelse: 1.7rem}} # quiz-wrapper-one. spørsmål .answer. pie-diagram # chart-one-skive-to-etikettnummer, # quiz-wrapper-two. spørsmål .answer .pie-chart # kart-en-skive-to-etikett-nummer, # quiz-innpakning-tre. spørsmål. svar. sektordiagram # kart-en-skive-to-etikettnummer {font-size: 29px; font-size: 2.9rem; font-vekt: 700; linjehøyde: 50px} @ media-skjerm og (maks. Bredde: 400px) {# quiz-wrapper-one. Spørsmål .answer .pie-chart # chart-one-slice-two -merke nummer, # quiz-wrapper-to. spørsmål .answer. sektordiagram # diagram-en-skive-to-etikett-nummer, # quiz-wrapper-three. spørsmål .answer .pie-diagram # chart-one -slice-two-label-number {font-size: 27px; font-size: 2.7rem}} # quiz-wrapper-one .question .answer. pie-chart # pie-slice-three, # quiz-wrapper-two .question .answer. sektordiagram # sektor-tre-tre, # quiz-wrapper-tre. spørsmål .answer. sektor-diagram # pie-skive-tre {backgroun d: # 009ee2; -webkit-transform: rotere (30deg); - moz-transform: rotate (30deg); - o-transform: rotate (30deg); transform: rotate (30deg)} # quiz-wrapper-one. spørsmål .answer .pie-diagram # diagram-en-skive-tre-etikett, # quiz-wrapper-to. spørsmål .answer. sektor-diagram # diagram-en-skive-tre-etikett, # quiz-wrapper-three. spørsmål .answer. sektordiagram # kart-en-skive-tre-etikett {topp: 100px; venstre: 25px; fontstørrelse: 14px; skriftstørrelse: 1, 4rem; linjehøyde: 25px; tekstjustering: venstre} # quiz-wrapper-one .question .answer. cirkeldiagram # diagram-en-skive-tre-etikett-nummer, # quiz-wrapper-two. spørsmål .answer. sektor-diagram # diagram-en-skive-tre- etikettnummer, # quiz-wrapper-three. spørsmål .answer. sektordiagram # diagram-en-skive-tre-etikett-nummer {font-størrelse: 24px; font-størrelse: 2.4rem; font-vekt: 700; linjehøyde: 50px} # quiz-wrapper-one # spørsmål-1, # quiz-wrapper-two # spørsmål-1, # quiz-wrapper-three # question-1 {display: block} # quiz-wrapper-one. stablet-søylediagram-etiketter, # quiz-wrapper-to. stablet-bar-graph-etiketter, # quiz-wrapper-three. stablet-bar-graph-etiketter {bredde: 3 50px; margin: 80px auto 0 auto; linjehøyde: 9px} # quiz-wrapper-one .stacked-bar-graph-labels .stacked-bar-graph-label, # quiz-wrapper-two .stacked-bar-graph-label -etiketter .stablet-søylediagram-etikett, # quiz-innpakning-tre .stablet-søylediagram-etiketter. stablet-søylediagram-etikett {font-family: "Open sans", sans-serif; font-size : 5px; skriftstørrelse: 0.5rem; visning: inline-block} # quiz-wrapper-one .stacked-bar-graph-labels # chart-two-label-one, # quiz-wrapper-two .stacked-bar- graf-etiketter # kart-to-etikett-en, # quiz-wrapper-tre. stablet-bar-graph-labels # chart-two-label-one {bredde: 36%; font-vekt: 700} # quiz-wrapper -en .stablet-søylediagram-etiketter # kart-to-etikett-to, # quiz-innpakning-to. stablet-søyl-graf-etiketter # kart-to-etikett-to, # quiz-innpakning-tre. -bar-graf-etiketter # kart-to-etikett-to {bredde: 5, 5%} # quiz-wrapper-one. stablet-bar-graph-labels # chart-two-label-three, # quiz-wrapper-two. stack-bar-graph-labels # chart-two-label-three, # quiz-wrapper-three. stacked-bar-graph-labels # chart-two-label-three {bredde: 22%} # quiz-wrapper- en .stablet-søylediagram-etiketter # kart-to-etikett-fire, # quiz-innpakning-to. stablet-søyl-graf-etiketter # kart-to-etikett-fire, # quiz-innpakning-tre. stablet- søylediagram-etiketter # kart-to-etikett-fire {bredde: 30%; font-vekt: 700} # quiz-wrapper-one. stablet-bar-graph-labels # chart-three-label-one, # quiz -pakning-to. stablet-søylediagram-etiketter # kart-tre-etikett-en, # quiz-innpakning-tre. stablet-søyl-graf-etiketter # kart-tre-etikett-en {bredde: 26, 5%; font -vekt: 700} # quiz-wrapper-one. stablet-bar-graf-etiketter # chart-three-label-two, # quiz-wrapper-two. stacked-bar-graph-labels # chart-three-label-two, # quiz-wrapper-three .stacked-bar-graph-labels # chart-three-label-two {bredde: 5%} # quiz-wrapper-one .stacked-bar-graph-labels # chart-three-label- tre, # quiz-wrapper-to. stabled-bar-graph-labels # chart-three-label-three, # quiz-wrapper-three. stacked-bar-graph-labels # chart-three-label-three {bredde: 22%} # quiz-wrapper-one. Stapled-bar-graf-labels # diagram-tre-label-fire, # quiz-wrapper-two. Stabled-bar-graph-labels # chart-three-l abel-four, # quiz-wrapper-three .stacked-bar-graph-labels # chart-three-label-four {bredde: 33%; font-weight: 700} # quiz-wrapper-one .stacked-bar-graph -merker # kart-fire-etikett-en, # quiz-innpakning-to. stablet-søylediagram-etiketter # kart-fire-etikett-en, # quiz-innpakning-tre. stablet-søyl-graf-etiketter # diagram -four-label-one {bredde: 25%; font-weight: 700} # quiz-wrapper-one .stacked-bar-graph-labels # chart-fire-label-two, # quiz-wrapper-two .stacked- søylediagram-etiketter # kart-fire-etikett-to, # quiz-wrapper-tre. stablet-bar-graph-labels # diagram-fire-label-two {bredde: 5%} # quiz-wrapper-one. -linje-graf-etiketter # kart-fire-etikett-tre, # quiz-innpakning-to. stablet-stolpe-grafikk-etiketter # diagram-fire-etikett-tre, # quiz-innpakning-tre. stablet-søylediagram -etiketter # diagram-fire-etikett-tre {bredde: 22%} # quiz-wrapper-one .stacked-bar-graph-labels # chart-fire-label-fire, # quiz-wrapper-two .stacked-bar- graf-etiketter # kart-fire-etikett-fire, # quiz-wrapper-tre. stablet-bar-graph-labels # diagram-fire-label-fire {bredde: 33%; font-vekt: 700} # quiz-wrapper - en .stablet-søylediagram-etiketter # kart-fem-etikett-en, # quiz-innpakning-to. stablet-søyl-graf-etiketter # kart-fem-etikett-en, # quiz-innpakning-tre. stablet- søylediagram-etiketter # kart-fem-etikett-en {bredde: 22%; font-vekt: 700} # quiz-wrapper-one. stablet-stolpe-grafikk-etiketter # diagram-fem-etikett-to, # quiz -pakning-to. stablet-søylediagram-etiketter # diagram-fem-etikett-to, # quiz-innpakning-tre. stablet-søylediagram-etiketter # diagram-fem-etikett-to {bredde: 9%} # quiz-wrapper-one .stacked-bar-graph-labels # chart-five-label-three, # quiz-wrapper-two. stacked-bar-graph-labels # chart-five-label-three, # quiz-wrapper- tre. staplet-søylediagram-etiketter # diagram-fem-etikett-tre {bredde: 22%} # quiz-wrapper-one. stablet-bar-graph-labels # chart-five-label-fire, # quiz-wrapper -tv. stablet-søylediagram-etiketter # diagram-fem-etikett-fire, # quiz-innpakning-tre. stablet-søylediagram-etiketter # diagram-fem-etikett-fire {bredde: 33%; font-vekt : 700} # quiz-wrapper-one .stacked-bar-graf, # quiz-wrapper-two .stacked-bar-graph, # quiz-wrapper-three. Stacked-bar-graf {bredde: 0; høyde: 50px; b ackground: # 69306c; margin: 0 auto; text-align: center; box-skygge: 0 3px 8px # 999} # quiz-wrapper-one .stacked-bar-graf: hover, # quiz-wrapper-two .stacked- søylediagram: hover, # quiz-wrapper-three. stapled-bar-graph: hover {cursor: pointer} # quiz-wrapper-one. stacked-bar-graph. stacked-bar-graph-piece, # quiz-wrapper -tv. stablet-stolpediagram. stablet-søylediagram-stykke, # quiz-wrapper-tre. stablet-søylediagram. stablet-søylediagram-stykke {høyde: 50px; visning: inline-block; farge: #FFFFFF; skriftstørrelse: 18px; font-størrelse: 1, 8rem; font-vekt: 700; linjehøyde: 50px} # quiz-wrapper-one. Stablet-stolpediagram. Diagram-del-prosent, # quiz- innpakning-to. stablet-søylediagram. skjema-del-prosent, # quiz-innpakning-tre. stablet-søylediagram. diagram-stykke-prosent {font-størrelse: 14px; font-størrelse: 1, 4rem; font- vekt: 700; tekstjustering: venstre; visning: ingen} # quiz-wrapper-one. stablet-søylediagram # diagram-to-delt-en, # quiz-wrapper-to. stablet-bar-graf # diagram- to-delt-ett, # quiz-wrapper-tre. -stabelt-søylediagram # diagram-to-piece-one {bredde: 37%; bakgrunn: # 009ee2} # quiz-wrapp er-ett. stablet-søylediagram # diagram-to-delt-to, # quiz-wrapper-to. stablet-søylediagram # diagram-to-stykke-to, # quiz-wrapper-tre. stablet-bar- graf # diagram-todelt-to {bredde: 5, 5%; bakgrunn: # 000; farge: # 000} # quiz-wrapper-ett. stablet-søylediagram # diagram-to-delt-tre, # quiz-wrapper -tv. stablet-søylediagram # diagram-to-delt-tre, # quiz-wrapper-tre. stablet-søylediagram # diagram-to-stykke-tre {bredde: 4, 5%; bakgrunn: # 999; farge: # 999} # quiz-wrapper-one. Staplet-søylediagram # diagram-to-delt-fire, # quiz-wrapper-to. Stablet-bar-diagram # diagram-to-piece-fire, # quiz-wrapper- tre. stablet-søylediagram # diagram-to-delt-fire {bredde: 53%; bakgrunn: # 69306c} # quiz-wrapper-one. stablet-søylediagram # diagram-tre-stykke-en, # quiz- innpakning-to. stablet-søylediagram # kart-tre-delt-ett, # quiz-innpakning-tre. stablet-søylediagram # diagram-tre-stykke-en {bredde: 28%; bakgrunn: # 009ee2} # quiz-wrapper-one .stacked-bar-graf # diagram-tre-delt-to, # quiz-wrapper-to. stablet-bar-graf # diagram-tre-piece-two, # quiz-wrapper-three .stacked- søylediagram # diagram-tre-delt-to {bredde: 4%; bakgrunn: # 000; farge: # 000} # quiz-wrapper-ett. stablet-søylediagram # diagram-tre-tre-tre, # quiz-wrapper- to. stablet-søylediagram # kart-tre-tre-tre, # quiz-innpakning-tre. stablet-søylediagram # diagram-tre-tre-tre {bredde: 3%; bakgrunn: # 999; farge: # 999} # quiz-wrapper-one. Stablet-bar-graf # diagram-tre-delt-fire, # quiz-wrapper-to. Stablet-bar-diagram # diagram-tre-piece-fire, # quiz-wrapper-three .stablet-søylediagram # kart-tre-stykke-fire {bredde: 65%; bakgrunn: # 69306c} # quiz-wrapper-one. stablet-bar-diagram # diagram-fire-stykke-en, # quiz-wrapper -tv. stablet-søylediagram # kart-fire-delt-ett, # quiz-wrapper-tre. stablet-søylediagram # diagram-fire-stykke-en {bredde: 26%; bakgrunn: # 009ee2} #quiz -pakning-en. stablet-søylediagram # diagram-fire-delt-to, # quiz-wrapper-to. stablet-søylediagram # diagram-fire-stykke-to, # quiz-wrapper-tre. stablet-bar -grafikk # diagram-fire-delt-to {bredde: 5%; bakgrunn: # 000; farge: # 000} # quiz-wrapper-ett. stablet-søylediagram # diagram-fire-stykke-tre, # quiz- wrapper-to .stablet-søylediagram # kart-fire-stykke-tre, # quiz-innpakning-tre. stablet-søylediagram # diagram-fire-stykke-tre {bredde: 3%; bakgrunn: # 999; farge: # 999 } # quiz-wrapper-one .stacked-bar-graf # chart-fire-piece-fire, # quiz-wrapper-two. stacked-bar-graph # chart-fire-piece-fire, # quiz-wrapper-three. stack-bar-graph # chart-fire-piece-fire {bredde: 66%; bakgrunn: # 69306c} # quiz-wrapper-one. stack-bar-graph # chart-five-piece-one, # quiz-wrapper- to. stablet-søylediagram # diagram-fem-stykke-en, # quiz-wrapper-tre. stablet-søylediagram # diagram-fem-stykke-en {bredde: 22%; bakgrunn: # 009ee2} # quiz- innpakning-en. stablet-søylediagram # diagram-fem-delt-to, # quiz-innpakning-to. stablet-søylediagram # diagram-fem-stykke-to, # quiz-innpakning-tre. stablet-stolpe- graf # diagram-femdelt-to {bredde: 7, 5%; bakgrunn: # 000; farge: # 000} # quiz-wrapper-ett. stablet-søylediagram # diagram-fem-tre-tre, # quiz-wrapper -tv. stablet-søylediagram # diagram-fem-tre-tre, # quiz-innpakning-tre. stablet-søylediagram # diagram-fem-stykke-tre {bredde: 7, 5%; bakgrunn: # 999; farge: # 999 } # quiz-wrapper-one. stabled-bar-graf # diagram-fem-brikke-fire, # quiz-wrapper-to. stablet-stolpediagram # diagram-fem-brikke-fire, # quiz-wrapper-tre. stablet-søylediagram # diagram-fem-brikke-fire {bredde: 63%; bakgrunn: # 69306c} # quiz-wrapper-one. neste spørsmål, # quiz-wrapper-one. forutgående spørsmål, # quiz-wrapper -tv. neste-spørsmål, # quiz-wrapper-to. forutgående-spørsmål, # quiz-wrapper-tre. neste-spørsmål, # quiz-wrapper-three. forut-spørsmål {posisjon: absolutt; høyre: 15px; nederst: 15px; farge: # 333; font-størrelse: 10px; font-størrelse: 1rem; font-familie: "Open sans", sans-serif; font-weight: 700; text-transform: store bokstaver; visning: ingen} #quiz -innpakning-ett. neste spørsmål: sveve, # quiz-innpakning-ett. forutgående spørsmål: sveve, # quiz-innpakning-to. neste spørsmål: sveve, # quiz-innpakning-to. forhånds-spørsmål: hover, # quiz-wrapper-three. neste-spørsmål: hover, # quiz-wrapper-three. forutgående-spørsmål: hover {color: # 009ee2; cursor: pointer} # quiz-wrapper-one .previous-question, # quiz-wrapper -tall. forutgående-spørsmål, # quiz-wrapper-tre. forutgående-spørsmål {venstre: 20px} @media-bare skjerm og (maks. bredde: 950 piksler) og (min. bredde: 816 px), eneste skjerm og (maks. bredde: 650 piksler) {# quiz-wrapper-two {høyde: 700px}} @ bare media max-bredde: 500 px) {# quiz-wrapper-two {høyde: 650px}} @ media-skjerm og (maks-bredde: 450px) {# quiz-wrapper-two {høyde: 720px}} # quiz-wrapper-two # quiz-to-spørsmål-1 {display: inline-block} # quiz-wrapper-two .quiz-two-question-text {color: #FFFFFF; font-size: 16px; font-size: 1.6rem; font- vekt: 700; linjehøyde: 35px; bakgrunn: # 000; polstring: 10px 30px} @ media bare skjerm og (maks. bredde: 1050 px) og (min. bredde: 816 px) {# quiz-wrapper-two .quiz- to-spørsmål-tekst {font-size: 15px; font-size: 1.5rem}} @ medieskjerm og (maks. bredde: 500px) {# quiz-wrapper-two .quiz-two-question-text {font- størrelse: 12px; skriftstørrelse: 1, 2rem; linjehøyde: 27px}} @ bare medieskjerm og (maks. bredde: 400 px) {# quiz-wrapper-to. quiz-to-spørsmål-tekst {polstring: 10px 20px }} # quiz-wrapper-two. quiz-two-alternativer {bredde: 35%; høyde: 100%; polstring: 30px 0 0 15px; bakgrunn: # E7E7E7; visning: inline-block} @media bare skjerm og (maks. bredde: 950 px) og (min. bredde: 816 px), bare skjerm og (maks. bredde: 650 px) {# quiz-wrapper-to. quiz-to-alternativer {bredde: 100%; høyde: 90px; polstring: 0 0 0 10px}} @ bare medieskjerm og (maks. Bredde: 450 px) {# quiz-wrapper-two. Quiz-two-alternativer {høyde: 130px}} @ bare media-skjerm og (maks. Bredde : 400px) {# quiz-wrapper-two. Quiz-two-options {polstring: 0 0 0 8px}} @ media-skjerm og (maks. Bredde: 950 px) og (min. Bredde: 816px), bare skjerm og ( max-bredde: 650px) {# quiz-wrapper-two. quiz-two-alternativer. quiz-option {display: inline-block; margin: 12px 0 0 0}} @ bare media-skjerm og (maks-bredde: 450px) {# quiz-wrapper-two .quiz-two-options .quiz-option {bredde: 175px}} @ media-skjerm og (maks-bredde: 400px) {# quiz-wrapper-two .quiz-two-alternativer .quiz -opsjon {bredde: 130px}} # quiz-wrapper-to. quiz-two-alternativer. quiz-two-option-text {høyde: 25px; farge: # 222; font-størrelse: 12px; font-størrelse: 1.1rem ; font-vekt: 700; tekst-transformering: stor bokstav; margin: 0 0 35px 0; visning: inline-block} @ media-skjerm og (maks. bredde: 1050px) og (min-bredde: 816px) {# quiz-wrapper-two .quiz-two-alternativer .quiz-two-option-text {font-size: 10.5px; font-size: 1.05rem}} @ media bare skjerm og ( max-bredde: 950 px) og (min-bredde: 816 px), bare skjerm og (maks-bredde: 650 px) {# quiz-wrapper-two. quiz-two-alternativer. quiz-two-option-text {font-size : 10px; skriftstørrelse: 1rem; margin: 0 15px 0 0}} @ medieskjerm og (maks. Bredde: 400 px) {# quiz-wrapper-two. Quiz-two-alternativer. Quiz-two-option-text {font-size: 7.5px; font-size: 0.75rem; margin: 0 5px 0 0}} # quiz-wrapper-two. quiz-two-options .quiz-two-option-button {bredde: 25px; høyde: 25px; farge: # 222; margin: -5px 8px 0 5px; kant: solid 3px # 222; -moz-border-radius: 100%; - webkit-border-radius: 100%; - o-border-radius: 100 %; border-radius: 100%; visning: inline-block; vertical-align: middle} # quiz-wrapper-two .quiz-two-options .quiz-two-option-button: hover {bakgrunn: # 009ee2; border : solid 3px # 009ee2; markør: peker} @ media-skjerm og (maks. bredde: 950 px) og (min. bredde: 816px), bare skjerm og (maks. bredde: 650 px) {# quiz-wrapper-two .quiz -to -valg. quiz-to-alternativ-knapp {bredde: 22px; høyde: 22px; margin: -3px 0 0 0}}} @ media-skjerm og (maks. bredde: 400px) {# quiz-wrapper-two .quiz- to-alternativer. quiz-two-option-knapp {margin: 0}} # quiz-wrapper-two .quiz-two-svar {bredde: 60%! viktig; margin: 20px 0 0 1%! viktig} @ media bare skjerm og (maks. bredde: 1050 px) og (min. bredde: 816 px) {# quiz-wrapper-to. quiz-to-svar {margin: 10px 0 0 1%! viktig}} @ bare media-skjerm og (maks- bredde: 950 px) og (min. bredde: 816 px), bare skjerm og (maks. bredde: 650 px) {# quiz-wrapper-to. quiz-to-svar {bredde: 100%! viktig; polstring: 20px 0 0 0 ! viktig}} @ bare medieskjerm og (maks. bredde: 550px) {# quiz-wrapper-two. quiz-two-svar {margin: 0! viktig}} # quiz-wrapper-two. quiz-two-svar # spørrekonkurranse-to-diagram-en-pai-skive-on {bakgrunn: # 009ee2; -webkit-transform: roter (0); - moz-transform: roter (0), - o-transform: roter (0); omforme : rotate (0); z-index: 1} # quiz-wrapper-two .quiz-two-svar # quiz-two-chart-one-pie-slice-two {bakgrunn: # 4AC0EE; -webkit-transform: rotate (5 deg); - moz-transform: rotate (5deg); - o-transform: rotate (5deg); transform: rotate (5deg); z-index: 2} # quiz-wrapper-two .quiz-two-svar #quiz -to-diagram-to-stykke-to-label {topp: 60 piksler, venstre: 163px, farge: #FFFFFF; font-size: 25px; font-size: 2.5rem; font-vekt: 700; tekst-align: center ; text-skygge: 0 0 2px # 666; -webkit-font-utjevning: antialiated} # quiz-wrapper-two .quiz-two-answer # quiz-two-chart-one-pie-slice-three {bakgrunn: # AAE0FA; -webkit-transform: roter (88deg), - moz-transform: roter (88deg), - o-transform: roter (88deg); transform: roter (88deg); z-index: 3} # spørrekonkurranse-wrapper- to. quiz-to-svar # quiz-to-diagram-en-pai-skive-tre-utvidet {bakgrunn: # AAE0FA; -webkit-transform: rotate (120deg); - moz-transform: rotate (120deg); - o-transform: rotate (120deg); transform: rotate (120deg); z-index: 3} # quiz-wrapper-two. quiz-two-svar # quiz-two-chart-one-skive-three-label {top : 170px; venstre: 90px; farge: #FFFFFF; skriftstørrelse: 35px; skriftstørrelse: 3, 5rem; font-vekt: 700; tekst-justering: sentrum; tekst-skygge: 0 0 2px # 666; -webkit- skrift utjevnings: utjevnede} # spørrekonkurranse-w rapper-to. quiz-two-svar # quiz-two-chart-one-pie-skive-fire {bakgrunn: # 333; -webkit-transform: rotate (125deg); - moz-transform: rotate (125deg); - o-transform: rotate (125deg); transform: rotate (125deg); z-index: 2} # quiz-wrapper-two .quiz-two-svar # quiz-two-chart-one-pie-slice-five {bakgrunn : # AE99B7; -webkit-transform: roter (160deg), - moz-transform: roter (160deg), - o-transform: roter (160deg); transform: roter (160deg); z-index: 1} # Quiz wrapper-two .quiz-two-svar # quiz-two-chart-two-skive-five-label {top: 40px; left: 43px; color: #FFFFFF; font-size: 17px; font-size: 1.7rem; font-weight: 700; text-align: center; text-shadow: 0 0 2px # 666; -webkit-font-smoothing: antialiated} # quiz-wrapper-two .quiz-two-svar # quiz-two-chart- ett-pai-skive-seks {bakgrunn: # 69306C; -webkit-transform: roter (180 grader), - moz-transform: roter (180 grader), - o-transform: roter (180 grader); transform: roter (180 grader); z-index: 0} # quiz-wrapper-two .quiz-two-svar .quiz-two-pie-chart-label-extension {posisjon: absolutt; farge: # 000; font-størrelse: 12px; font-size: 1.2rem; fon t-vekt: 700; linjehøyde: 18px; z-indeks: 999; visning: ingen} # quiz-wrapper-to. quiz-two-svar .quiz-two-cirkeldiagram-wrapper {bredde: 280px; høyde : 280px; posisjon: relativ; margin: 30px auto} @ media-skjerm og (maks. Bredde: 1050px) og (min. Bredde: 816px) {# quiz-wrapper-to. Quiz-two-svar .quiz-two- kakediagram-wrapper {margin: 20px auto}} # quiz-wrapper-to. quiz-two-svar. quiz-two-cirkeldiagram {bredde: 280px; høyde: 280px; posisjon: relativ; bakgrunn: # 69306c; overflow: skjult; -moz-border-radius: 100%; - webkit-border-radius: 100%; - o-border-radius: 100%; border-radius: 100%; box-skygge: 0 0 10px # 333 } # quiz-wrapper-two .quiz-two-svar .quiz-two-pie-chart: første barn {margin-top: 30px} # quiz-wrapper-two. quiz-two-svar .quiz-two-pie -diagrammet: hover {cursor: pointer} # quiz-wrapper-two .quiz-two-svar .quiz-two-pie-chart .quiz-two-pie-skive {bredde: 141px; høyde: 141px; posisjon: absolutt; font-weight: 700} # quiz-wrapper-two .quiz-two-svar .quiz-two-pie-chart .quiz-two-pie-chart-label {posisjon: absolutt; farge: #FFFFFF; font-family: "Åpne s ans ", sans-serif; font-weight: 700; text-align: center; text-shadow: 0 0 2px # 666; -webkit-font-smoothing: antialiated; z-index: 999} # quiz-wrapper-two .quiz-to-svar. quiz-two-pie-chart # quiz-two-chart-two-pie-slice-zero {bunn: 140px; venstre: 140px; bakgrunn: # 009ee2} # quiz-wrapper-two .quiz -twee-svar. quiz-to-kaken-diagram # quiz-to-diagram-to-pai-slice-one {bunn: 134px; venstre: 145px; bakgrunn: # 4AC0EE; -webkit-transform: rotate (3.6deg) ; -moz-transform: rotate (3.6deg); - o-transform: rotate (3.6deg); transform: rotate (3.6deg)} # quiz-wrapper-two .quiz-two-svar .quiz-two-pie- diagram # quiz-to-diagram-to-pai-skive-to {bunn: 35px; venstre: 163px; bakgrunn: # AAE0FA; -webkit-transform: rotate (65deg); - moz-transform: rotate (65deg); - o-transform:rotate(65deg);transform:rotate(65deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-two-pie-slice-two -extended{top:151px;left:125px;background:#AAE0FA;-webkit-transform:rotate(100deg);-moz-transform:rotate(100deg);-o-transform:rotate(100deg);transform:rotate( 100deg) }#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-two-pie-slice-three{top:127px;right:151px;background:#333;-webkit-transform:rotate(10deg);-moz-transform:rotate(10deg);-o-transform:rotate(10deg);transform:rotate(10deg);z-index:1}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-two-pie-slice-four{top:116.5px;right:157.8px;background:#AE99B7;-webkit-transform:rotate(17deg);-moz-transform:rotate(17deg);-o-transform:rotate(17deg);transform:rotate(17deg);z-index:2}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-two-slice-one-label{top:40px;left:155px;font-size:22px;font-size:2.2rem}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-two-slice-two-label{top:160px;left:155px;font-size:29px;font-size:2.9rem}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-two-slice-four-label{top:160px;left:30px;font-size:24px;font-size:2.4rem}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz -two-chart-two-slice-five-label{top:50px;left:52px;font-size:21px;font-size:2.1rem}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-three-pie-slice-one{bottom:140px;left:140px;background:#009ee2}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-three-pie-slice-two{bottom:135px;left:145px;background:#4AC0EE;-webkit-transform:rotate(4deg);-moz-transform:rotate(4deg);-o-transform:rotate(4deg);transform:rotate(4deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-three-pie-slice-three{bottom:98px;left:165px;background:#AAE0FA;-webkit-transform:rotate(28deg);-moz-transform:rotate(28deg);-o-transform:rotate(28deg);transform:rotate(28deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-three-pie-slice-three-extended{bottom:69px;left:170px;background:#AAE0FA;-webkit-transform:rotate(45deg);-moz-transform:rotate(45deg);-o-transform:rotate(45deg);transform:rotate(45deg)}#quiz-wrapper-two .quiz-two-answer .qu iz-two-pie-chart #quiz-two-chart-three-pie-slice-four{top:169px;right:70px;background:#333;-webkit-transform:rotate(45deg);-moz-transform:rotate(45deg);-o-transform:rotate(45deg);transform:rotate(45deg);z-index:1}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-three-pie-slice-five{top:167px;right:93px;background:#AE99B7;-webkit-transform:rotate(58deg);-moz-transform:rotate(58deg);-o-transform:rotate(58deg);transform:rotate(58deg);z-index:2}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-three-pie-slice-five-extended{top:130px;right:150px;background:#AE99B7;-webkit-transform:rotate(98deg);-moz-transform:rotate(98deg);-o-transform:rotate(98deg);transform:rotate(98deg);z-index:2}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-three-slice-three-label{top:110px;left:175px;font-size:28px;font-size:2.8rem}@media only screen and (max-width: 400px){#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-three-sl ice-three-label{font-size:25px;font-size:2.5rem}}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-three-slice-five-label{top:190px;left:52px;font-size:32px;font-size:3.2rem}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-three-slice-six-label{top:65px;left:38px;font-size:25px;font-size:2.5rem}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-four-pie-slice-one{bottom:140px;left:140px;background:#4AC0EE}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-four-pie-slice-two{bottom:115px;left:158px;background:#AAE0FA;-webkit-transform:rotate(18deg);-moz-transform:rotate(18deg);-o-transform:rotate(18deg);transform:rotate(18deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-four-pie-slice-two-extended{bottom:97px;left:166px;background:#AAE0FA;-webkit-transform:rotate(119deg);-moz-transform:rotate(119deg);-o-transform:rotate(119deg);transform:rotate(119deg)}#quiz-wrapper-two .quiz-tw o-answer .quiz-two-pie-chart #quiz-two-chart-four-pie-slice-three{top:166px;left:97px;background:#333;-webkit-transform:rotate(29deg);-moz-transform:rotate(29deg);-o-transform:rotate(29deg);transform:rotate(29deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-four-pie-slice-four{top:169px;right:58px;background:#AE99B7;-webkit-transform:rotate(38deg);-moz-transform:rotate(38deg);-o-transform:rotate(38deg);transform:rotate(38deg);z-index:1}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-four-pie-slice-four-extended{top:141px;right:140px;background:#AE99B7;-webkit-transform:rotate(90deg);-moz-transform:rotate(90deg);-o-transform:rotate(90deg);transform:rotate(90deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-four-slice-two-label{top:90px;left:175px;font-size:26px;font-size:2.6rem}@media only screen and (max-width: 400px){#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-four-slice-two-label{fo nt-size:25px;font-size:2.5rem}}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-four-slice-four-label{top:195px;left:65px;font-size:35px;font-size:3.5rem}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-four-slice-five-label{top:75px;left:35px;font-size:25px;font-size:2.5rem}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-five-pie-slice-one{bottom:140px;left:140px;background:#009ee2}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-five-pie-slice-two{bottom:131px;left:148px;background:#4AC0EE;-webkit-transform:rotate(7deg);-moz-transform:rotate(7deg);-o-transform:rotate(7deg);transform:rotate(7deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-five-pie-slice-three{top:42px;left:165px;background:#AAE0FA;-webkit-transform:rotate(29deg);-moz-transform:rotate(29deg);-o-transform:rotate(29deg);transform:rotate(29deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-tw o-chart-five-pie-slice-four{top:120px;left:155px;background:#333;-webkit-transform:rotate(75.6deg);-moz-transform:rotate(75.6deg);-o-transform:rotate(75.6deg);transform:rotate(75.6deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-five-pie-slice-five{top:131px;left:148px;background:#AE99B7;-webkit-transform:rotate(82.8deg);-moz-transform:rotate(82.8deg);-o-transform:rotate(82.8deg);transform:rotate(82.8deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-five-pie-slice-five-extended{top:162px;right:28px;background:#AE99B7;-webkit-transform:rotate(200deg);-moz-transform:rotate(200deg);-o-transform:rotate(200deg);transform:rotate(200deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-five-slice-three-label{top:70px;left:185px;font-size:20px;font-size:2rem}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-five-slice-five-label{top:175px;left:150px;font-size:28px;font-size:2.8rem}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-five-slice-six-label{top:110px;left:20px;font-size:30px;font-size:3rem}@media only screen and (max-width: 500px){#quiz-wrapper-three{height:620px}}@media only screen and (max-width: 400px){#quiz-wrapper-three{height:550px}}#quiz-wrapper-three #quiz-three-question-1{display:inline-block}#quiz-wrapper-three .quiz-three-question-text{color:#FFFFFF;font-size:15px;font-size:1.5rem;font-weight:700;line-height:30px;background:#000;padding:10px 30px}@media only screen and (max-width: 500px){#quiz-wrapper-three .quiz-three-question-text{font-size:12px;font-size:1.2rem;line-height:27px}}@media only screen and (max-width: 400px){#quiz-wrapper-three .quiz-three-question-text{padding:10px 20px}}#quiz-wrapper-three .quiz-three-options{width:35%;height:100%;padding:30px 0 0 15px;background:#E7E7E7;display:inline-block}@media only screen and (max-width: 950px) and (min-width: 816px), only screen and (max-width: 650px){#quiz-wrapper-three .quiz-three -options{width:100%;height:52px;text-align:center;padding:0}}@media only screen and (max-width: 950px) and (min-width: 816px), only screen and (max-width: 650px){#quiz-wrapper-three .quiz-three-options .quiz-option{display:inline-block}}@media only screen and (max-width: 400px){#quiz-wrapper-three .quiz-three-options .quiz-option{margin:0 0 0 5px}}#quiz-wrapper-three .quiz-three-options .quiz-three-option-text{height:25px;color:#222;font-size:17px;font-size:1.7rem;font-weight:700;text-transform:uppercase;margin:35px 0 10px 0;display:inline-block}@media only screen and (max-width: 1050px) and (min-width: 816px){#quiz-wrapper-three .quiz-three-options .quiz-three-option-text{font-size:15px;font-size:1.5rem}}@media only screen and (max-width: 950px) and (min-width: 816px), only screen and (max-width: 650px){#quiz-wrapper-three .quiz-three-options .quiz-three-option-text{margin:15px 20px 0 0}}@media only screen and (max-width: 450px){#quiz-wrapper-three .quiz-three-options .quiz-three-opti on-text{font-size:12px;font-size:1.2rem}}@media only screen and (max-width: 400px){#quiz-wrapper-three .quiz-three-options .quiz-three-option-text{font-size:10px;font-size:1rem}}#quiz-wrapper-three .quiz-three-options .quiz-three-option-button{width:27px;height:27px;color:#222;margin:-10px 8px 0 5px;border:solid 3px #222;-moz-border-radius:100%;-webkit-border-radius:100%;-o-border-radius:100%;border-radius:100%;display:inline-block;vertical-align:middle}#quiz-wrapper-three .quiz-three-options .quiz-three-option-button:hover{background:#009ee2;border:solid 3px #009ee2;cursor:pointer}@media only screen and (max-width: 950px) and (min-width: 816px), only screen and (max-width: 650px){#quiz-wrapper-three .quiz-three-options .quiz-three-option-button{margin:-10px 0 0 0}}@media only screen and (max-width: 400px){#quiz-wrapper-three .quiz-three-options .quiz-three-option-button{width:22px;height:22px;margin:-8px 0 0 0}}#quiz-wrapper-three .quiz-three-answer{width:60% !important}@media only sc reen and (max-width: 950px) and (min-width: 816px), only screen and (max-width: 650px){#quiz-wrapper-three .quiz-three-answer{width:100% !important}}#quiz-wrapper-three .quiz-three-bar-graph{width:0;height:300px;border-bottom:solid 1px #333;margin:30px auto;text-align:center}#quiz-wrapper-three .quiz-three-bar-graph .quiz-three-bar{width:45px;height:0;background:#009ee2;margin:0 5px 0 0;display:inline-block}#quiz-wrapper-three .quiz-three-bar-graph .quiz-three-bar:hover{cursor:pointer}@media only screen and (max-width: 400px){#quiz-wrapper-three .quiz-three-bar-graph .quiz-three-bar{margin:0}}#quiz-wrapper-three .quiz-three-bar-graph .hidden-bar{height:300px;display:inline-block}#quiz-wrapper-three .quiz-three-bar-graph .quiz-three-bar-two{background:#96001E}#quiz-wrapper-three .quiz-three-bar-graph .quiz-three-bar-three{background:#999;margin:0 35px 0 0}@media only screen and (max-width: 400px){#quiz-wrapper-three .quiz-three-bar-graph .quiz-three-bar-three{margin:0 20px 0 0}}#quiz-wr apper-three .quiz-three-bar-graph .quiz-three-bar-four{background:#00631E}#quiz-wrapper-three .quiz-three-bar-graph .quiz-three-bar-five{background:#69306c}#quiz-wrapper-three .quiz-three-bar-graph .bar-graph-label{color:#FFFFFF;font-family:"Open sans", sans-serif;font-weight:700;text-transform:uppercase;line-height:18px;margin:5px auto;display:table}#quiz-wrapper-three .quiz-three-bar-graph .bar-graph-label .bar-graph-label-smaller-text{font-size:6px;font-size:0.6rem}@media only screen and (max-width: 400px){#quiz-wrapper-three .quiz-three-bar-graph .bar-graph-label .bar-graph-label-smaller-text{font-size:5px;font-size:0.5rem}}#quiz-wrapper-three .quiz-three-bar-graph .bar-graph-label-raised{color:#000;font-size:9px;font-size:0.9rem;margin:-75px auto 0 auto}#quiz-wrapper-three #common-answers{width:90%;margin:3% 5%;display:none;color:#009ee2;font-size:14px;font-size:1.4rem;font-family:"Open sans", sans-serif;font-weight:700;line-height:30px}@media only screen and (max-width: 400px){#q uiz-wrapper-three #common-answers{font-size:12px;font-size:1.2rem;line-height:20px}}#quiz-wrapper-three #common-answers .common-answer{color:#333;font-size:11px;font-size:1.1rem;font-family:"Bureau Grot Cond Book", sans-serif;font-weight:500;margin:4px 0 0 0}@media only screen and (max-width: 400px){#quiz-wrapper-three #common-answers .common-answer{font-size:10px;font-size:1rem;margin:7px 0 0 0}}#quiz-wrapper-three #common-answers .common-answer .common-answer-percentage{color:#009ee2;font-weight:700;margin:0 0 0 10px}@media only screen and (max-width: 400px){#quiz-wrapper-three #common-answers .common-answer .common-answer-percentage{margin:0 0 0 5px}}#quiz-wrapper-three #common-answers .common-answer:first-child{margin-top:8px} /*=== DO NOT COPY OVER THESE TWO LINES ===*/ .ie-chart-image {display: block\0/;} .pie-chart, .quiz-two-pie-chart, .quiz-three-bar-graph {display: none\0/;} Will technology make your life better or worse? better worse don't know pew survey results 11%
11% Don't know/
no answer 59%
Mostly
better 30%
Mostly
worse Would life be better or worse if: most people wear implants or other devices that constantly show them information about the world around them? better worse good & bad don't know pew survey results Change for the better
| Both
| Don't know
| Change for the worse
| 37% 6% 5% 53% |
Would life be better or worse if: lifelike robots become the primary caregivers for the elderly and people in poor health? better worse good & bad don't know pew survey results Change for the better
| Both
| Don't know
| Change for the worse
| 28% 4% 3% 65% |
Would life be better or worse if: prospective parents can alter the DNA of their children to produce smarter, healthier, or more athletic offspring? better worse good & bad don't know pew survey results Change for the better
| Both
| Don't know
| Change for the worse
| 26% 5% 3% 66% |
Would life be better or worse if: personal and commercial drones are given permission to fly through most US airspace? better worse good & bad don't know pew survey results Change for the better
| Both
| Don't know
| Change for the worse
| 22% 7% 7% 63% |
next question >
If people had been asked specifically about future technologies that promise to alleviate current challenges, such as curing cancer or eliminating pollution, the respondents would presumably have embraced such changes without reservation.
But the new survey, done for this special issue about the links between science and science fiction, was intended to reveal public attitudes about future technologies envisioned in sci-fi movies and literature. Lee Rainie, director of the Pew Research Center's Internet & American Life Project, says “the things we asked about were not mere conveniences or little incremental advances, but big, imaginative stuff.”
And that stuff, ranging from robotic caregivers to commercial or personal drones flying in US airspace, gave people pause.
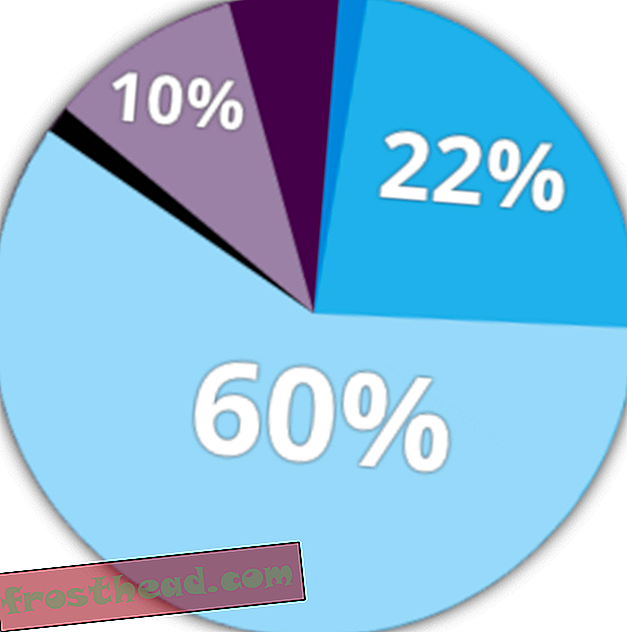
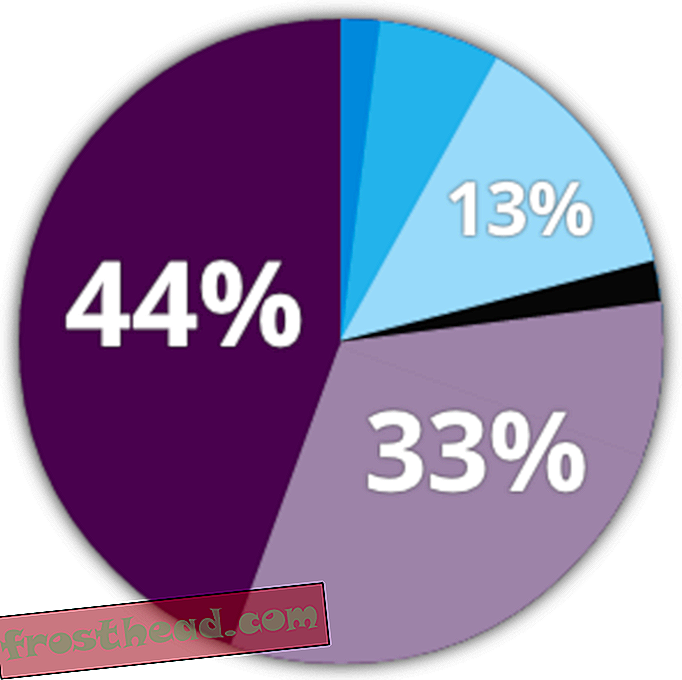
In the next fifty years, how likely is it that: people in need of an organ transplant will have new organs custom made for them in a lab? already happened definitely probably don't know probably not definitely not pew survey results 22% 60% 10% In the next fifty years, how likely is it that: computers will be as effective as people at creating important works of art such as music, novels, movies, or paintings? already happened definitely probably don't know probably not definitely not pew survey results
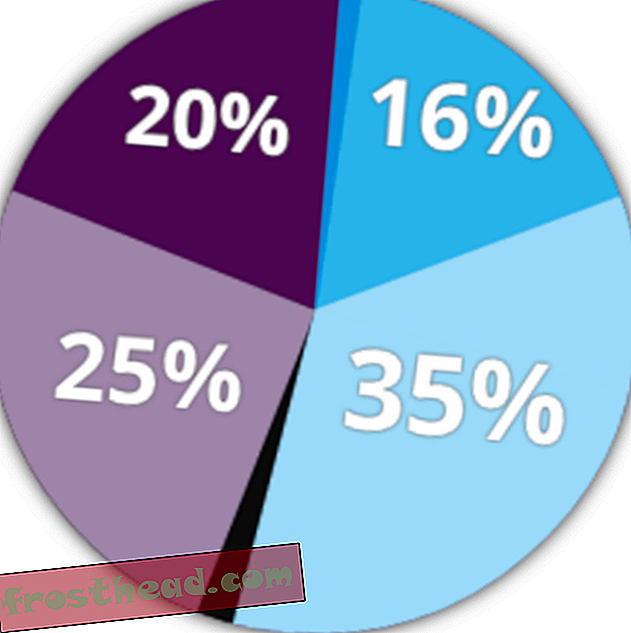
22% 60% 10% In the next fifty years, how likely is it that: computers will be as effective as people at creating important works of art such as music, novels, movies, or paintings? already happened definitely probably don't know probably not definitely not pew survey results  16% 35% 25% 20% In the next fifty years, how likely is it that: scientists will have developed a way to teleport objects - that is, moving objects from one location to another without physically touching them? already happened definitely probably don't know probably not definitely not pew survey results
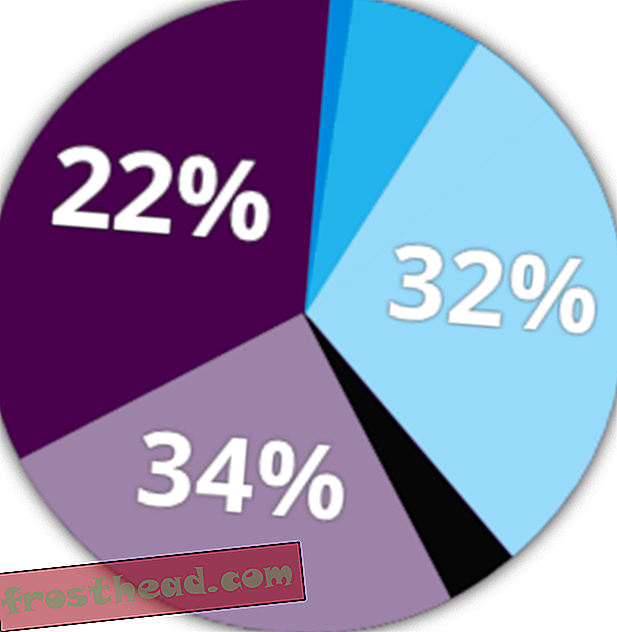
16% 35% 25% 20% In the next fifty years, how likely is it that: scientists will have developed a way to teleport objects - that is, moving objects from one location to another without physically touching them? already happened definitely probably don't know probably not definitely not pew survey results  32% 34% 22% In the next fifty years, how likely is it that: humans will build colonies on another planet that can be lived in for long periods? already happened definitely probably don't know probably not definitely not pew survey results
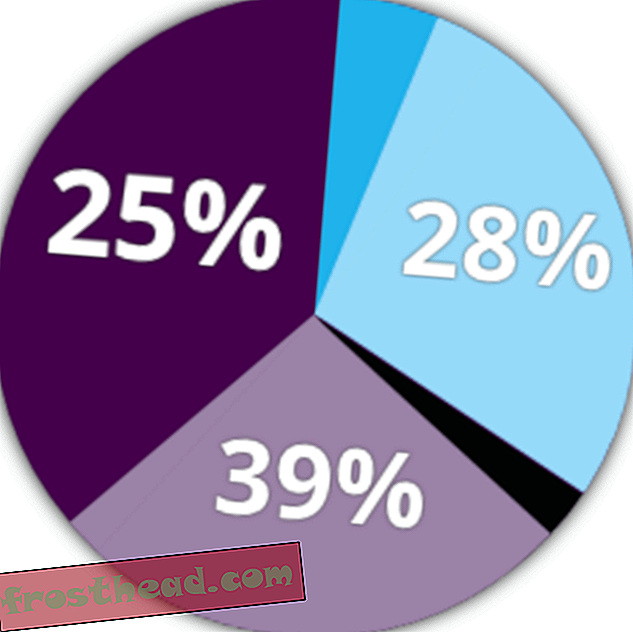
32% 34% 22% In the next fifty years, how likely is it that: humans will build colonies on another planet that can be lived in for long periods? already happened definitely probably don't know probably not definitely not pew survey results  28% 39% 25% In the next fifty years, how likely is it that: humans will be able to control the weather? already happened definitely probably don't know probably not definitely not pew survey results
28% 39% 25% In the next fifty years, how likely is it that: humans will be able to control the weather? already happened definitely probably don't know probably not definitely not pew survey results  13% 33% 44% next question >
13% 33% 44% next question > Giving respondents a chance to unleash their own imaginations, they were asked what life-changing invention they would like to see. Two ideas tied for first place, with 9 percent apiece. One was right out of science fiction—time travel—whereas the other was as old as the hills, the wish to improve health and boost longevity.
But 39 percent didn't name anything, perhaps suggesting that they are content with things as they are or, as Steve Jobs said, “people don't know what they want until you show it to them.”
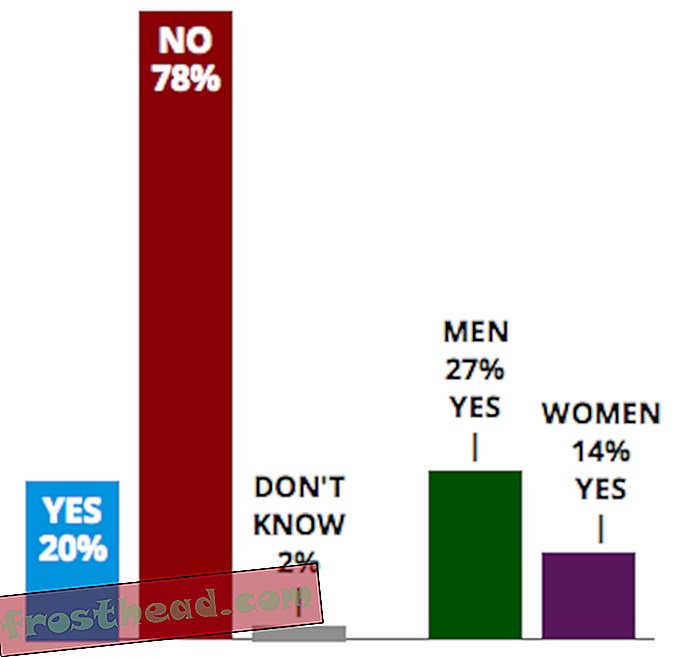
If the technology existed, would you: eat meat that was grown in a lab? yes no don't know pew survey results yes 20% no 78% don't know 2%
yes 20% no 78% don't know 2% | men 27% yes
| women 14% yes
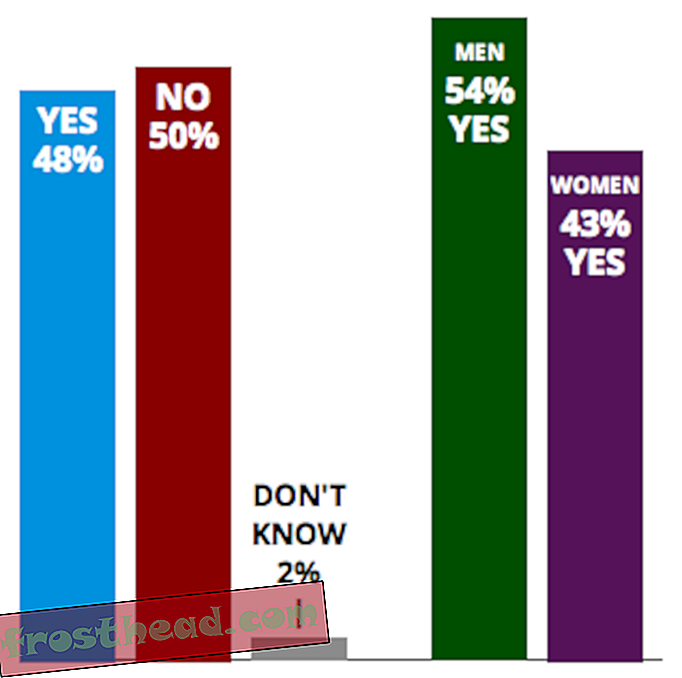
| If the technology existed, would you: ride in a driverless car? yes no don't know pew survey results
 yes 48% no 50% don't know 2%
yes 48% no 50% don't know 2% | men 54% yes
women 43% yes
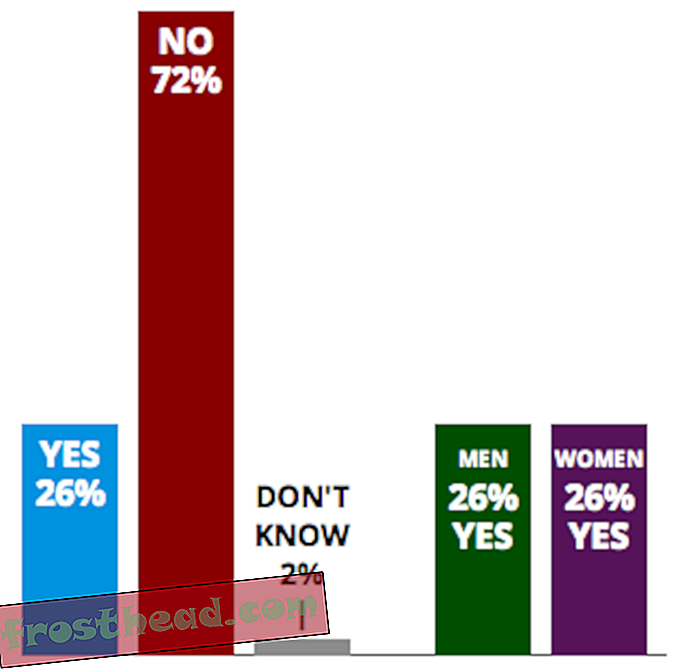
If the technology existed, would you: get a brain implant to improve your memory or mental capacity? yes no don't know pew survey results
 yes 26% no 72% don't know 2%
yes 26% no 72% don't know 2% | men 26% yes
women 26% yes
Science fiction writers have always imagined new inventions that change the world of the future. Hva med deg? If there was one futuristic invention that you could own, what would it be? submit Here are some inventions that others said they would like to own: Improved health and longevity/Cure for diseases 9% Time machine/Time travel 9% Flying car/Flying bike 6% Personal robot/Robot servants 4% Personal space craft 4% Self-driving car 3% Teleporter/Teleportation/Transporter 3% World peace/Stop wars/Improved understanding/Better planet 2% next question >