Informasjonsdesign og datavisualisering danner en nøkkelbro for å formidle akademisk forskning til tilgjengelig (visuelt) språk. Den siste måneden tok den koblingen form av en 19.000 kvadratmeter stor skjerm på Reuters-bygningen midt på Times Square, der ti års forskning samlet av NASA og universitetsforskere fremsto som en ruvende, teknisk fargeskjerm.
30-sekunders animasjonen var den vinnende oppføringen fra en konkurranse som ble arrangert av HeadsUp! Times Square og visualizing.org, et online fellesskap av grafiske designere som spesialiserer seg i data. Den nederlandske designeren Richard Vijgen skapte visualiseringen ved hjelp av data samlet inn gjennom NASA-satellitter som en del av pågående forskning ved University of Californias Center for Hydrologic Modelling, spiss ledet av Dr. James Famiglietti. Se videoen her.
Famigliettis forskning sentre rundt åretavlesninger fra to satellitter kjent som GRACE, som går i bane rundt jorden ved å ta gravitasjonsmålinger basert på massen av vann på jordoverflaten. Avstanden mellom de to romskipene endres litt i forhold til hydrologien under dem. Som journalisten Felicity Barringer forklarte i en New York Times-artikkel i fjor, “Hvis massen under banen til den ledende satellitten øker - fordi, for eksempel, det nedre Mississippi-bassenget er vannfylt - at satellitten blir raskere, og avstanden mellom de to vokser . Så trekker massen på begge deler, og avstanden forkortes ... Målingene av avstanden mellom farkosten oversettes til en måling av overflatemasse i et gitt område. "
Ved å se på disse tallene i løpet av ti år, kan forskerne se mønstre som dukker opp som viser at jordens grunnvannslagre er utarmet. I en National Geographic-artikkel om sitt arbeid uttaler Famiglietti at befolkningsvekst og dårlig ressursforvaltning har skylden for den forestående krisen. “Bildet som dukker opp er et av et dyp fingeravtrykk av menneskelig vannforvaltning på global lagring av grunnvann. Grunnvann forsvinner på 6 av de 7 kontinenter når vi fortsetter å pumpe det fra større og større dyp for å vanne avlinger for vår stadig voksende befolkning. "
Et viktig spørsmål for forskere nå, sier Famiglietti, er ikke hvor alvorlig situasjonen er — de er sikre på at det er skremmende — men hvordan få befolkningen til å forstå problemets natur. Dette er grunnen til at UC-teamet gjorde dataene sine tilgjengelige for designere hvis jobb (og lidenskap) det er å oversette obskure funn til vakre bilder. "En stor andel av befolkningen er visuelle elever, " forklarer Famigliettis forskningspartner, JT Reager, "De sier at et bilde er verdt tusen ord, men en virkelig godt laget vitenskapelig graf er verdt mye mer. Flott grafikk, som et kult kart, kan bygge bro mellom gapet og bidra til å gjøre forståelsen virkelig intuitiv. ”
Vi spurte designeren Richard Vijgen hvordan han taklet denne oppgaven:
1) Kan du beskrive de første trinnene du tok når du hadde alle dataene i hånden, for å begynne å tenke på hvordan du kan oversette dette materialet til noe visuelt og forståelig?
For dette prosjektet ble det gitt to datasett, et 10-årig anomalikart for grunnvannsnivå fra James Famiglietti, og et langsiktig diagram av USGS. Det første (GRACE-datasettet) er veldig spektakulært i detaljer - både tidsmessig og romlig - og lar deg "se" et fenomen som tidligere var lite synlig. Naturens overveldende kompleksitet, vidunderet om vitenskapens evne til å måle den og den alarmerende beskjeden om at grunnvannsnivået avtar i flere områder, var alt inne i dette datasettet. Det trengtes bare å bli visualisert.
På den annen side, den åpenbare kompleksiteten av naturfenomener som manifesterer seg i dataene, fikk meg til å stille spørsmål ved min evne til å tolke det. Målingene av satellittdataene fra GRACE varer bare 10 år. Derfor følte jeg at langsiktige data fra USGS ville tillate meg å sette GRACE-dataene i sammenheng når det gjelder datainnsamling, men også som et nytt verktøy i en 100-årig tradisjon for å samle inn grunnvannsdata.
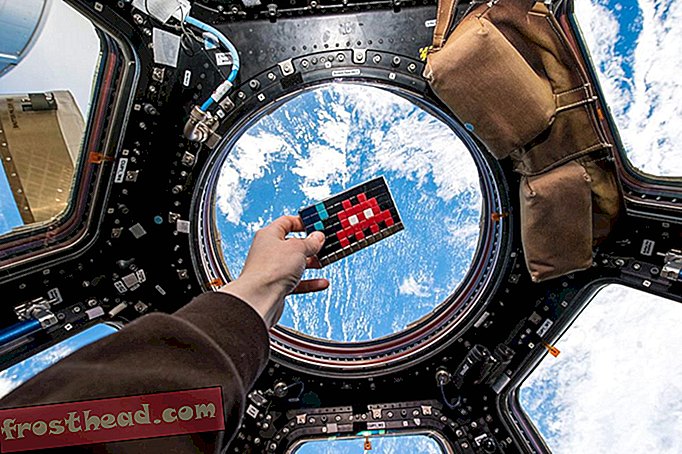
 Richard Vijgens visualisering på Times Square (Richard Vijgen)
Richard Vijgens visualisering på Times Square (Richard Vijgen) 2) Fra et designperspektiv, hvordan lånte funksjonene på nettstedet (Times Square) seg til dataene du jobbet med?
Selv om de to skjermene til Nasdaq og Reuters-bygningen brukes i tandem, er det vanskelig å "lese" dem begge samtidig, siden de er på motsatt side av torget. Derfor bestemte jeg meg for å vise forholdet mellom sesongmessige og langsiktige endringer i grunnvannsnivået på begge skjermene. Imidlertid har begge skjermene sitt eget hierarki på måten de er ordnet og formet på. I begge tilfeller viser jeg en visualisering av sesongdataene, et komplekst skue av farge og bevegelse, og prøver deretter å kontekstualisere dem ved å legge til langsiktige data og forklarende tekst.
Med utgangspunkt i perspektiv og leseretning prøvde jeg å få et annet element til å skille seg ut i hver bygning og fange publikums oppmerksomhet. Når det gjelder Reuters-bygningen er dette den høye “målestangen” som viser langsiktige grunnvannsnivåer, som kan sees langt borte. Nasdaq-skjermen, som var mer rektangulær, tillot meg å understreke mer på det sesongbaserte verdenskartet. Når folk har lagt merke til visualiseringen, bruker jeg de delene av skjermen som er lavere og nærmere gaten for å kontekstualisere. I tilfelle av Nasdaq-skjermen viser den nedre delen av skjermen langsiktig statistikk for viktige områder. I tilfelle av Reuters-skjermen består den nedre delen av ni skjermer som viser sesongbaserte visualiseringer med fokus på individuelle kontinenter, samt et dynamisk "ticker tape" som viser statistikk for byer som er lagt til skjermen av publikum (via en mobil nettsted).
3) Hvordan valgte du fargene?
Fargene (magenta og cyan) representerer områder med negativ og positiv svingning i grunnvannsnivået. Magenta for områder hvor vannstanden kontinuerlig synker over flere år og Cyan for områder som opplever korte utbrudd av overskudd av grunnvann (hovedsakelig regntider rundt ekvator). Jeg ønsket å begrense bruken av farger til disse to elementære (CMYK) fargene for å unngå å gjøre dataene til et opptog bare ved å legge til ornament, men prøv å la dataene snakke for seg selv så mye som mulig og bare indikere overskudd og mangel.
4) Jobbet du i statisk design og deretter animert, eller var bevegelsen alltid sentral i designkonseptet?
Når jeg visualiserer denne typen data, mener jeg at tid (bevegelse) burde være sentralt i designkonseptet, fordi det er sentralt i selve dataene. For meg handler design mer om å håndtere informasjonen enn det handler om å “dekorere” den. For å forstå dataene og få et grep om det, må jeg bruke programmeringskode og evaluere animerte skisser helt fra begynnelsen. Det første jeg gjør når jeg ser på et datasett, er å bruke algoritmer på det for å manipulere det og få et inntrykk av det, omtrent som at en skulptør manipulerer leiren hans.
5) Hvis en forbipasserende så opp og så animasjonen da de krysset Times Square forrige måned, hva håper du at de tok bort fra den? Hvilken kunnskap kan de ha fått på 30 sekunder etter å ha sett på dette verket?
Bare ved å sette visualiseringen opp på skjermene til Times Square håper jeg å gi en kort kontrast til den vanlige programmeringen som du ser i Times Square som mest handler om forbruk, om utvinning. Times Square blir noen ganger beskrevet som ”verdens korsvei” Å sette en datavisualisering på en stor skjerm gir deg ideen om å være i kontrollrommet i verden. For første gang kan du se den komplekse dynamikken i langsiktige og sesongmessige grunnvannsnivåer. Når jeg setter den opp på skjermen, håper jeg å gi publikum både skue og skjønnhet i denne dynamikken, så vel som erkjennelsen av at nå som du vet ordet av det, har du også et ansvar for det.